Ein Leitfaden zu Mockups und deren Verwendung

Was sind Mockups?
Mockups sind Prototypen einer Designidee. Mockup ist ein Begriff, der bei der Entwicklung jeglicher Art von Produkten verwendet wird.
Ein Modell kann als Prototyp betrachtet werden, mit dem das Design getestet werden kann, bevor das Endprodukt erstellt wird. Sie werden in der Regel auf Papier oder in einer Designsoftware erstellt und dann den Beteiligten zur Genehmigung vorgelegt. Es kann auch verwendet werden, um zu testen, wie verschiedene Designs auf verschiedenen Geräten und Bildschirmen aussehen.
Mockups werden normalerweise in Software wie Adobe Photoshop, Sketch, Illustrator, InDesign oder Figma erstellt.
Der Prozess des Entwerfens eines Mockups
Das Entwerfen eines Mockups ist ein Prozess, der mit der Problemdefinition beginnt. Der Designer muss das Problem verstehen, um es zu lösen.
Designer müssen wissen, wofür sie entwerfen, wer die Zielgruppe ist und wie viel Zeit sie haben. Sie sollten auch wissen, welche Art von Design sie anstreben – ist es etwas Modernes oder Klassisches?
Der nächste Schritt beim Entwerfen eines Mockups besteht darin, den Kontext des Produkts zu verstehen. Den Kontext zu verstehen bedeutet zu verstehen, was auf jeder Seite stehen wird und wie sie von den Benutzern verwendet wird. Der Designer muss wissen, welche Art von Informationen sich auf jeder Seite befinden und wie die Benutzer darauf zugreifen.
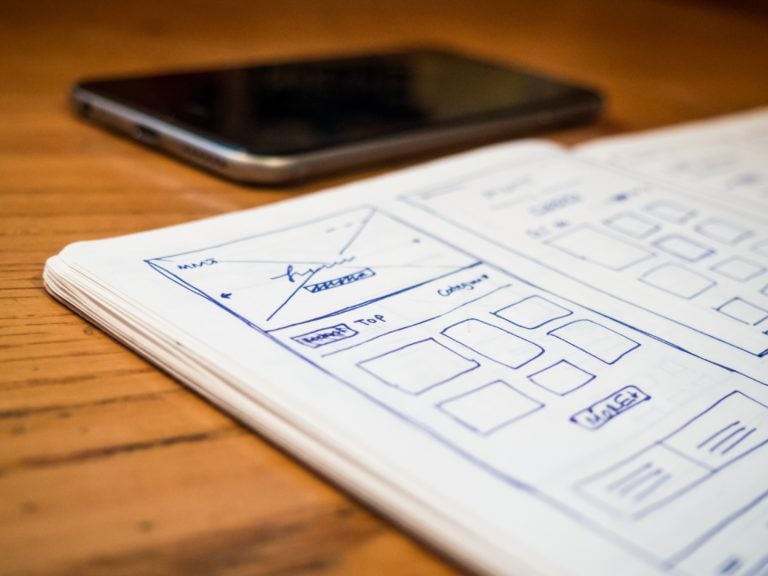
Nachdem sie den Kontext verstanden haben, können Designer damit beginnen, ihre Ideen zu skizzieren, was sie dann zur Erstellung von Wireframes oder Prototypen führen kann.
Welche Arten von Mockups gibt es?
Mockups sind eine großartige Möglichkeit, um ein Gefühl dafür zu bekommen, wie Ihr Design aussehen könnte, bevor Sie Zeit und Mühe investieren, um es zu erstellen.
Es gibt viele verschiedene Arten von Modellen, aber einige der beliebtesten sind:
- Wireframes: Dies sind normalerweise schwarz-weiße Skizzen, die das Layout der Website zeigen. Sie werden oft verwendet, um zu zeigen, wie eine Website auf einem Mobilgerät aussehen wird.
- Designkonzepte: Diese Mockups zeigen, wie die Website aussehen könnte, wenn sie fertig ist. Sie enthalten normalerweise Farbe, Schriftarten und Bilder.
- Visuelle Prototypen: Diese Mockups simulieren, wie eine App auf Ihrem Telefon oder Computerbildschirm funktionieren wird. Sie können mit Funktionen interaktiv sein, mit denen Sie auf Schaltflächen klicken oder durch Seiten scrollen können, genau wie bei einer App oder Website.